Flutter/Widget
[Flutter] Scrollbar 사용방법
주톨
2024. 4. 26. 02:04
728x90
Scrollbar
현재 scroll 위치와 원하는 scroll위치를 Scrollbar를 통해 컨트롤하고 싶을 때 사용 하는 위젯

기본 사용법
Scrollbar(
child: ListView(
children: [
for(int i = 0; i < 1000; i++)
Text(i.toString()),
],
),
),
기본적으로 스크롤이 되는 위젯 상위에 적용하여 사용이 가능합니다.
ex) SingleChildScrollView, ListView, GridView...
제공 옵션
Scrollbar(
thumbVisibility: true,
trackVisibility: true,
interactive: true,
scrollbarOrientation: ScrollbarOrientation.right,
child: ListView(
children: [
for(int i = 0; i < 1000; i++)
Text(i.toString()),
],
),
),
Scrollbar에서 제공하는 대표적인 옵션입니다.
thumbVisibility
오른쪽에 뜨는 scrollbar 막대를 항상 표시할건지 설정
기본적으로 스크롤시에만 보이게 되어있음.
true = 항상보임
false = 스크롤시 보임 (default)trackVisibility
막대가 지나가는 경로를 활성화 할 것인지 설정
(경로가 눈에 보임)
true = 활성화
false = 비활성화 (default)interactive
사용자가 막대기를 드래그하거나 탭을 하여 scroll위치를 설정하게끔 할 것인지.
true = 허용
false = 비허용 (default)
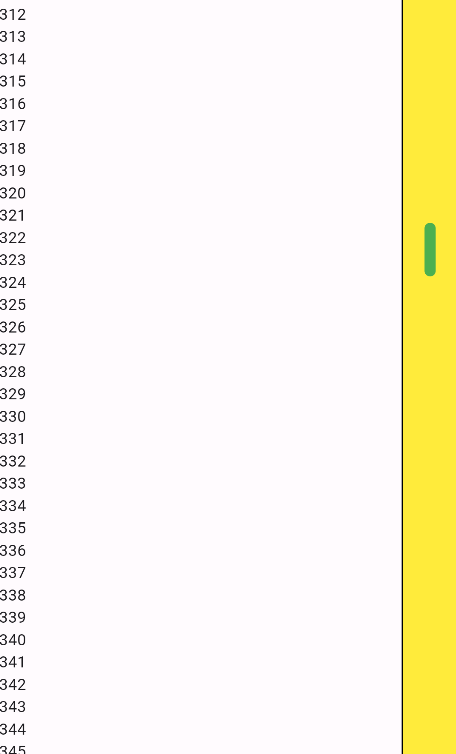
customizing

ScrollbarTheme(
data: ScrollbarThemeData(
/// 막대 양옆 마진
crossAxisMargin: 20,
/// 막대 색상
thumbColor: MaterialStateProperty.resolveWith((states) {
if (states.contains(MaterialState.dragged)) {
return Colors.red;
}
return Colors.green;
}),
/// 경로 보더 색상
trackBorderColor: MaterialStateProperty.all(
Colors.black,
),
/// 경로 색상
trackColor: MaterialStateProperty.all(
Colors.yellow,
),
/// 막대 모서리 둥글게
radius: const Radius.circular(16),
/// 막대 굵기
thickness: MaterialStateProperty.all(
10,
),
),
child: Scrollbar(
thumbVisibility: true,
trackVisibility: true,
interactive: true,
scrollbarOrientation: ScrollbarOrientation.right,
child: ListView(
children: [
for (int i = 0; i < 1000; i++) Text(i.toString()),
],
),
),
),
ScrollbarTheme을 이용해서 customizing이 가능합니다.
Scrollbar 가 보이지 않나요?
Scrollbar(
thumbVisibility: true,
trackVisibility: true,
interactive: true,
scrollbarOrientation: ScrollbarOrientation.right,
child: ListView.builder(
itemBuilder: (context, index) {
return Text(index.toString());
},
),
),
Scrollbar는 스크롤이 되는 위젯이면 사용이 가능하지만 주의할 점으로는 해당 코드처럼 스크롤이 끝나는 지점을 알 수 없으면 Scrollbar가 보이지 않습니다. 위에 코드는 무한정 스크롤이 되면서 위젯이 생성되기 때문에 끝나는 지점을 알 수 없어서 Scrollbar가 보이지 않게 되는 것입니다.
본인의 스크롤이 끝나는 지점이 있는지 확인해 보세요.
Scrollbar(
thumbVisibility: true,
trackVisibility: true,
interactive: true,
scrollbarOrientation: ScrollbarOrientation.right,
child: ListView.builder(
itemCount: 100,
itemBuilder: (context, index) {
return Text(index.toString());
},
),
),
이런 식으로 itemCount를 지정해 주면 끝나는 지점을 알 수 있기 때문에 Scrollbar가 보이게 됩니다.