728x90
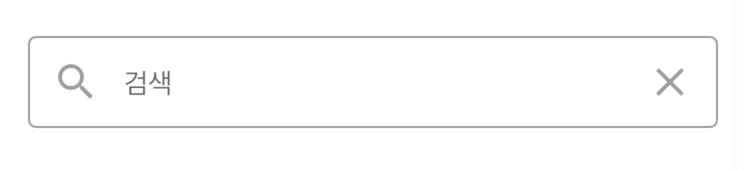
1.

TextFormField(
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.grey,
width: 1,
),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.grey,
width: 1,
),
),
prefixIcon: GestureDetector(
onTap: () {},
child: Icon(
Icons.search,
size: 24,
),
),
prefixIconColor: Colors.grey,
suffixIcon: GestureDetector(
onTap: (){},
child: Icon(
Icons.close,
size: 24,
),
),
suffixIconColor: Colors.grey,
contentPadding: EdgeInsets.zero,
hintText: "검색",
hintStyle: TextStyle(
fontSize: 14,
),
),
cursorColor: Colors.grey,
),
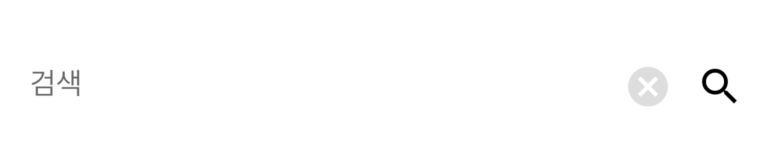
2.
(Border 없음 + 우측 아이콘 2개)

TextFormField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderSide: BorderSide.none,
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide.none,
),
suffixIcon: Padding(
padding: EdgeInsets.only(right: 16),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
GestureDetector(
onTap: (){},
child: SizedBox(
width: 32,
child: Icon(
Icons.cancel,
size: 24,
color: Color(0xffDDDDDD),
),
),
),
const SizedBox(width: 4),
GestureDetector(
onTap: (){},
child: SizedBox(
width: 32,
child: Icon(
Icons.search,
size: 24,
color: Colors.black,
),
),
),
],
),
),
contentPadding: EdgeInsets.only(left: 16),
hintText: "검색",
hintStyle: TextStyle(
fontSize: 15,
),
),
cursorColor: Colors.grey,
),
3.
둥근 textformfield

TextFormField(
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30),
borderSide: BorderSide.none,
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide.none,
borderRadius: BorderRadius.circular(30),
),
suffixIcon: Padding(
padding: const EdgeInsets.only(right: 16),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
GestureDetector(
onTap: () {},
child: Text("입력"),
),
],
),
),
contentPadding: const EdgeInsets.only(
left: 16,
top: 13,
bottom: 13,
),
filled: true,
focusColor: Colors.grey,
),
cursorColor: Colors.grey,
),
추후 계속 업데이트 예정..
'Flutter > Widget' 카테고리의 다른 글
| [Flutter] Scrollbar 사용방법 (1) | 2024.04.26 |
|---|---|
| [Flutter] showModalBottomSheet 디자인 모음(코드있음) (0) | 2023.11.09 |
| [Flutter] Checkbox 디자인 모음 (코드있음) (2) | 2023.11.08 |
| [Flutter] Align //배치위젯 (0) | 2022.11.16 |
| [Flutter] - AbsorbPointer //터치이벤트제어 (0) | 2022.11.15 |
