AbsorbPointer
각종 터치이벤트를 제어할 수 있는 위젯.
생성자
AbsorbPointer ({Key? key, bool absorbing = true, Widget? child, bool? ignoringSemantics})
속성
absorbing -> bool
true = 터치이벤트 제어켬
false = 터치이벤트 제어끔
기본 값 true
ignoringSemantics -> bool?
뭔지 알려주시면 감사하겠습니다. 잘 안쓰는거같아요.
기본값 null
AbsorbPointer 사용해보기.

+ 버튼을 누르면 숫자가 올라가고
- 버튼을 누르면 숫자가 내려가는
이벤트를 하는 버튼들이 있습니다.
AbsorbPointer 를 사용해 이 버튼들의 터치를 제어 하도록 하겠습니다.


AbsorbPointer 에 사용 방법은 간단합니다.
제어하고싶은 위젯을 AbsorbPointer로 감싸면 됩니다.
이렇게 바꾸고 실행해 보겠습니다.

AbsorbPointer로 감싸기만 해도 버튼의 터치를 제어시킬 수 있습니다.
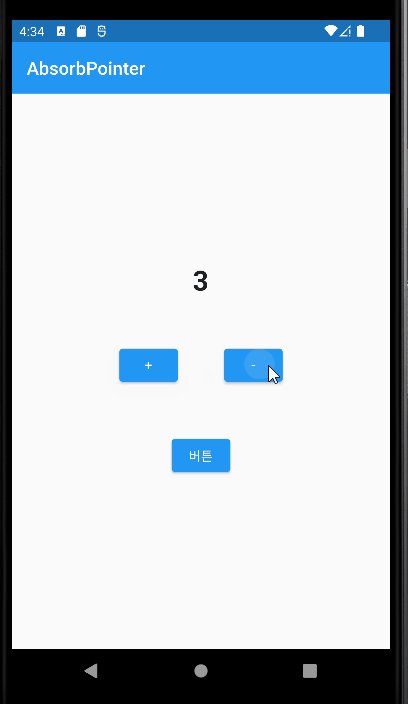
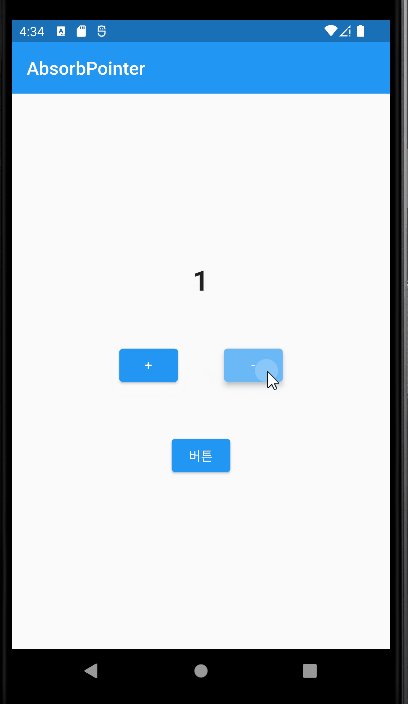
속성에 있는 absorbing 을 사용해서 아래에있는 버튼을 누르면 +버튼 -버튼 따로따로 제어해보겠습니다.

처음에는 absorbing 을 사용안했지만 터치이벤트가 제어된건 기본값이 true라서 그렇습니다.
즉 absorbing이 true면 터치이벤트제어켬 / false면 터치이벤트끔

전체코드
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Study',
home: MainPage(),
debugShowCheckedModeBanner: false,
);
}
}
class MainPage extends StatefulWidget {
const MainPage({Key? key}) : super(key: key);
@override
State<MainPage> createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
int num = 0;
bool onOff = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("AbsorbPointer"),
elevation: 0,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
num.toString(),
style: const TextStyle(fontSize: 30, fontWeight: FontWeight.bold),
),
const SizedBox(
height: 50,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AbsorbPointer(
absorbing: !onOff,
child: ElevatedButton(
onPressed: () {
setState(() {
num++;
});
},
child: const Text("+"),
),
),
const SizedBox(
width: 50,
),
AbsorbPointer(
absorbing: onOff,
child: ElevatedButton(
onPressed: () {
setState(() {
num--;
});
},
child: const Text("-"),
),
),
],
),
const SizedBox(
height: 50,
),
ElevatedButton(
onPressed: () {
setState(() {
onOff = !onOff;
});
},
child: const Text("버튼"),
),
],
),
);
}
}
이외에도 이렇게 리스트뷰같은 터치가 가능한 위젯에 적용해 볼 수 있는데요.


이렇게 리스트뷰에 AbsorbPointer를 감싸게 된다면?

터치이벤트가 제어돼 리스트뷰가 올라가지 않습니다.
'Flutter > Widget' 카테고리의 다른 글
| [Flutter] Scrollbar 사용방법 (1) | 2024.04.26 |
|---|---|
| [Flutter] showModalBottomSheet 디자인 모음(코드있음) (0) | 2023.11.09 |
| [Flutter] Checkbox 디자인 모음 (코드있음) (2) | 2023.11.08 |
| [Flutter] TextFormField 디자인 모음 (코드있음) (0) | 2023.11.08 |
| [Flutter] Align //배치위젯 (0) | 2022.11.16 |
